前言
这是一篇有关如何使用Gitee Pages和hexo搭建属于自己独立博客的小白教程,这也是我搭建好自己博客之后写的第一篇博客,刚开始在搭建博客的时候也是各种问度娘,所以想要自己写一篇能让大家少走弯路,一条龙服务开始。
入门
Gitee Pages 可以被认为是用户编写的、托管在Gitee上的静态网页。使用Gitee Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。此外还可以绑定自己的域名。其实也可以使用Github Pages,但是Github Pages由于是国外的所以国内访问速度太慢,我就安利大家使用Gitee Pages 。
Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装 Node.js
按需下载相应的版本, 默认安装就可以了。
这是我目前使用的版本
百度云盘 提取码: gylq
安装 Git
按需下载相应的版本, 默认安装就可以了。
这是我目前使用的版本
百度云盘 提取码: gylq
检验Git是否安装成功
同时按下 Win 键和 R 键打开运行窗口,输入 cmd ,然后输入以下命令,有相应版本信息显示则安装成功,若不正确可以卸载软件重新安装,此外若安装成功,在桌面右键鼠标,可以看到菜单里多了 Git GUI Here 和 Git Bash Here两个选项,第一个是图形界面的Git操作,另一个是命令行,打开Git Bash here执行以下命令
2
3
$ node -v
$ npm -v
在Git Bash Here中进行上述命令操作
安装Hexo
安装所有要求后,您可以使用npm安装Hexo:
Hexo 初始化配置
我使用的<文件夹名>是blog,名称随意,稍微等待几分钟估计就好会出现一个文件夹
红线标注位置是你刚刚新建的文件夹路径
Hexo安装完成后,将会在指定文件夹中新建所需要的文件,Hexo 文件夹下的目录如下:
本地查看效果
执行以下命令,执行
首先使用cd blog 进入你的文件夹路径,然后步骤二直接使用以上命令。
此时你可以打开预览 http://localhost:4000/效果了
此时你已经基本上完成了创建博客的一半
将博客部署到 Gitee Pages 上
到目前为止,我们的本地博客就成功搭建了,但是现在我们只能通过本地连接查看博客,我们要做的是让其他人也能够访问我们的博客,这就需要我们将博客部署到Gitee Pages上
注册 Gitee 账户
创建项目代码库

安装hexo部署
*$ npm install hexo-deployer-git –save *
命令表示安装 hexo 部署到 git page 的 deployer
将本地的 Hexo 文件更新到 Gitee 的库中
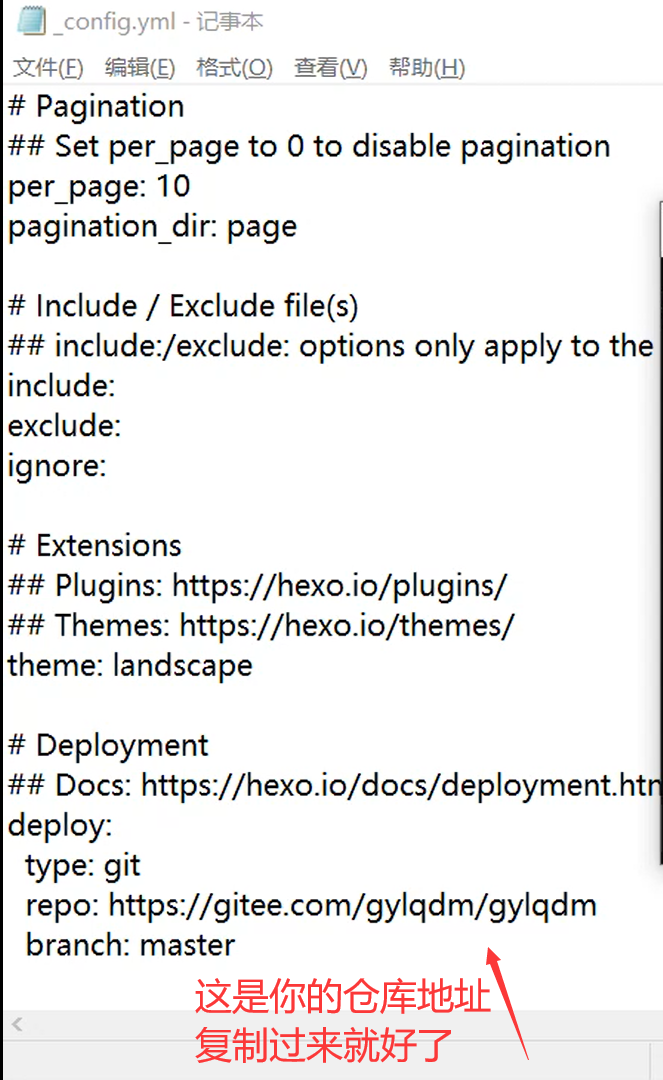
已经部署好了hexo之后找到你的blog文件夹

接着设定好了config之后执行下面”命令”,注意:若出现要输入账号和密码,直接输入你gitee的用户名和密码即可,若失败可在多试几次
2
hexo d -g
这代表你已经成功上传到了gitee上面。
进行gitee page部署
)
)
在博客上发表文章
博客已经成功搭建了,但是我们该怎么写博客呢?
找到你的路径项目 \blog\source_posts 中
用编辑器编写文章
md 全称 Markdown, Markdown 是 2004 年由 John Gruberis 设计和开发的纯文本格式的语法,非常的简单实用,常用的标记符号屈指可数,几分钟即可学会, .md 文件可以使用支持 Markdown 语法的编辑器编辑,然后保存文件到 \Hexo\source_posts 文件夹下即可
*推荐 Windows 上使用 MarkdownPad2 或者小书匠 编辑器,macOS 上使用 Mou 编辑器,Linux 上使用 Remarkable编辑器,Web 端上使用CSDN *
我推荐我目前使用Typora因为此软件可以非常方便的处理排版和图片,像一个小型word
Typora百度云盘提取码:gylq
文章标题,标签,分类,封面图片,摘要等,可以在 Front-matter 里面配置(Front-matter 是文件最上方以 — 分隔的区域,用于指定个别文件的变量,官方文档:https://hexo.io/zh-cn/docs/front-matter ),举个例子:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
layout: 页面布局(配合主题文档使用)
title: 文章名称
date: 文章日期
comments: 文章是否开启评论
photos: 文章封面图(仅部分主题支持)
tags:
- 文章标签一
- 文章标签二
categories: 文章分类
description: 文章描述,即要在首页显示的摘要(仅部分主题支持)
---
这里是摘要
<!-- more -->
这里是正文
注意:description 和 <!-- more --> 方式显示摘要二选一即可,部分主题不支持description,每个配置英文冒号后面要空一格,不同主题配置有所差异,具体要参考主题文档当我们用编辑器写好文章后,可以使用以下命令将其推送到服务器上
记住推送了之后要在gitee page中进行更新哦
博客更换自己喜欢的主题
博客也搭建好了,文章也会写了,默认的主题并不喜欢怎么办?现在,我们就来为自己的博客更换自己喜欢的主题。
hexo官方主题专栏我们可以看见有许多的主题供我们选择
这里我们来用Next主题做个举例
点进行之后会出现next的使用文档
接着复制上图中的代码
接着下载成功之后
你会发现你的目录\blog\themes出现了next主题
接着修改你的config中theme指向
)
成图
接着我们在预览一遍
接着在部署更新一遍就好了,重复上面步骤,就可以拥有一个特色的个人博客了。
这是我的博客地址 孤桜懶契 欢迎大家来访。
这是我博客的配置信息
站点 config 配置信息
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: 孤桜懶契
subtitle: Run
description: 生活分享
keywords: 孤桜懶契
author: 孤桜懶契
language: zh-Hans #语言
timezone: ''
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://gylq.gitee.io/
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
# 文章链接唯一永久化
#abbrlink:
#alg: crc32 #算法: crc16(default) and crc32
# rep: dec #进制: dec(default) and hex
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render: love/**
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link:
enable: true # Open external links in new tab
field: site # Apply to the whole site
exclude: ''
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Metadata elements
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
meta_generator: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
## Use post's date for updated date unless set in front-matter
use_date_for_updated: false
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Include / Exclude file(s)
## include:/exclude: options only apply to the 'source/' folder
include:
exclude:
ignore:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: nextup
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository:
- https://gitee.com/gylq/GYLQ
- https://github.com/GYLQ/GYLQ.github.io
branch: master
# backup
backup:
type: git
theme: nextup
repository:
- https://gitee.com/gylq/backup.git,backup
# Search
search:
path: search.xml
field: post
format: html
limit: 10000
leancloud_counter_security:
enable_sync: true
app_id: HzU5gDhBUYHF8QTF8DmbGhjD-gzGzoHsz
app_key: wp1HNJ17SdpnE0wIFq99eTKH
username: # Will be asked while deploying if is left blank
password: # Recommmended to be left blank. Will be asked while deploying if is left blank
# Extensions
## Plugins: http://hexo.io/plugins/
#RSS订阅
plugin:
- hexo-generator-feed
#Feed Atom
feed:
type: atom
path: atom.xml
limit: 20
# https://blog.csdn.net/lewky_liu/article/details/82432003
# https://github.com/rozbo/hexo-neat
neat_enable: true
# 压缩html
neat_html:
enable: true
exclude:
# 压缩css
neat_css:
enable: true
exclude:
- '**/*.min.css'
- '**/needsharebutton.css'
# 压缩js
neat_js:
enable: true
mangle: true
output:
compress:
exclude:
- '**/*.min.js'
- '**/jquery.fancybox.pack.js'
- '**/index.js'
- '**/waifu-tips.js'
- '**/iframe.js'
- '**/fireworks.js'
# Security
##
encrypt:
enable: true
baidu_url_submit:
count: 1 # 提交最新的多少个链接
host: gylq.gitee.io # 在百度站长平台中添加的域名
token: J4AuJNJ3lc4J8GAQ # 秘钥
path: baidu_urls.txt # 文本文档的地址, 新链接会保存在此文本文档里主题config配置信息
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
# ========================= ATTENTION! ==========================
# ===============================================================
# NexT repository is moving here: https://github.com/theme-next
# ===============================================================
# It's rebase to v6.0.0 and future maintenance will resume there
# ===============================================================
# ---------------------------------------------------------------
# Theme Core Configuration Settings
# ---------------------------------------------------------------
# Set to true, if you want to fully override the default configuration.
# Useful if you don't want to inherit the theme _config.yml configurations.
override: false
# ---------------------------------------------------------------
# Site Information Settings
# ---------------------------------------------------------------
# To get or check favicons visit: https://realfavicongenerator.net
# Put your favicons into `hexo-site/source/` (recommend) or `hexo-site/themes/next/source/images/` directory.
# Default NexT favicons placed in `hexo-site/themes/next/source/images/` directory.
# And if you want to place your icons in `hexo-site/source/` root directory, you must remove `/images` prefix from pathes.
# For example, you put your favicons into `hexo-site/source/images` directory.
# Then need to rename & redefine they on any other names, otherwise icons from Next will rewrite your custom icons in Hexo.
favicon:
small: /images/favicon-16x16-next .png
medium: /images/favicon-32x32-next.png
apple_touch_icon: /images/apple-touch-icon-next.png
safari_pinned_tab: /images/logo.svg
#android_manifest: /images/manifest.json
#ms_browserconfig: /images/browserconfig.xml
# Set default keywords (Use a comma to separate)
keywords: "Hexo个人博客,NexT美化优化,哈林摇,Mac Panel特效,Leaf,北宸,Java程序员,北京,旅行,摄像,Github Pages,搭建教程,demo,博客相册,文章排行榜,网站SEO"
# Set rss to false to disable feed link.
# Leave rss as empty to use site's feed link.
# Set rss to specific value if you have burned your feed already.
rss: /atom.xml
footer:
# Specify the date when the site was setup.
# If not defined, current year will be used.
since: 2020 #建站时间
# Icon between year and copyright info.
# icon: user
# icon: heart #底部心形图案
icon: heartbeat #底部心形图案
# If not defined, will be used `author` from Hexo main config.
copyright:
# -------------------------------------------------------------
# Hexo link (Powered by Hexo).
powered: false
theme:
# Theme & scheme info link (Theme - NexT.scheme).
enable: false
# Version info of NexT after scheme info (vX.X.X).
version: false
# 网站底部运行时间
runtime:
enable: true
birthday: "07/02/2020 10:00:00"
color: "#1890ff"
# 网站底部uv pv
diy_visit:
enable: true
# -------------------------------------------------------------
# Any custom text can be defined here.
#custom_text: Hosted by <a target="_blank" href="https://pages.github.com">GitHub Pages</a>
# ---------------------------------------------------------------
# SEO Settings
# ---------------------------------------------------------------
# Canonical, set a canonical link tag in your hexo, you could use it for your SEO of blog.
# See: https://support.google.com/webmasters/answer/139066
# Tips: Before you open this tag, remember set up your URL in hexo _config.yml ( ex. url: http://yourdomain.com )
canonical: true
# Change headers hierarchy on site-subtitle (will be main site description) and on all post/pages titles for better SEO-optimization.
seo: true # description的描述会不显示
# If true, will add site-subtitle to index page, added in main hexo config.
# subtitle: Subtitle
index_with_subtitle: true
# ---------------------------------------------------------------
# Menu Settings
# ---------------------------------------------------------------
# When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash from link value (/archives -> archives).
# Usage: `Key: /link/ || icon`
# Key is the name of menu item. If translate for this menu will find in languages - this translate will be loaded; if not - Key name will be used. Key is case-senstive.
# Value before `||` delimeter is the target link.
# Value after `||` delimeter is the name of FontAwesome icon. If icon (with or without delimeter) is not specified, question icon will be loaded.
menu:
home: /|| home
# top: top || signal
archives: /archives/||archive
categories: /categories/ || th
tags: /tags/ || tags
life: /life/ || apple
# movies: /movies/ || film
# xiaohutong: /xiaohutong || map
# sitemap: /sitemap.xml || sitemap
#schedule: /schedule/ || calendar
#commonweal: /404/ || heartbeat
# links: /links/ || link
about: /about/ || user
# Enable/Disable menu icons.
menu_icons:
enable: true
# ---------------------------------------------------------------
# Scheme Settings
# ---------------------------------------------------------------
# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini
# ---------------------------------------------------------------
# Sidebar Settings
# ---------------------------------------------------------------
# Social Links.
# Usage: `Key: permalink || icon`
# Key is the link label showing to end users.
# Value before `||` delimeter is the target permalink.
# Value after `||` delimeter is the name of FontAwesome icon. If icon (with or without delimeter) is not specified, globe icon will be loaded.
#social:
#GitHub: https://github.com/yourname || github
#E-Mail: mailto:yourname@gmail.com || envelope
#Google: https://plus.google.com/yourname || google
#Twitter: https://twitter.com/yourname || twitter
#FB Page: https://www.facebook.com/yourname || facebook
#VK Group: https://vk.com/yourname || vk
#StackOverflow: https://stackoverflow.com/yourname || stack-overflow
#YouTube: https://youtube.com/yourname || youtube
#Instagram: https://instagram.com/yourname || instagram
#Skype: skype:yourname?call|chat || skype
social:
GitHub: https://github.com/GYLQ/GYLQ.github.io || github
E-Mail: mailto:2324298829@qq.com || envelope
微博: https://weibo.com/u/5828235984?refer_flag=1005055010_ || weibo
喜马拉雅: https://www.ximalaya.com/zhubo/146380077 || twitter
哔哩哔哩: https://space.bilibili.com/13563835 || apple
#Facebook: https://www.facebook.com/jame.leaf.94 || facebook
#Witter: https://twitter.com/Leafjame || twitter
#YouTube: https://youtube.com/channel/UCtzIJK9eLCWLQF13KpZE-0w || youtube
#Jianshu: https://www.jianshu.com/u/3b74c7b81348 || instagram
social_icons:
enable: true
icons_only: true
transition: false
# Blog rolls
links_icon: link
links_title: 友情链接
links_layout: block
#links_layout: inline
links:
#daovoice: http://www.daovoice.io/
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.gif
# in site directory(source/uploads): /uploads/avatar.gif
#avatar: /images/avatar.gif
avatar: /images/qq.png
# Table Of Contents in the Sidebar
toc:
enable: true
# Automatically add list number to toc.
number: true
# If true, all words will placed on next lines if header width longer then sidebar width.
wrap: false
# Creative Commons 4.0 International License.
# http://creativecommons.org/
# Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero
#creative_commons: by-nc-sa
#creative_commons:
sidebar:
# Sidebar Position, available value: left | right (only for Pisces | Gemini).
position: left
#position: right
# Sidebar Display, available value (only for Muse | Mist):
# - post expand on posts automatically. Default.
# - always expand for all pages automatically
# - hide expand only when click on the sidebar toggle icon.
# - remove Totally remove sidebar including sidebar toggle.
display: post
#display: always
#display: hide
#display: remove
# Sidebar offset from top menubar in pixels (only for Pisces | Gemini).
offset: 12
# Back to top in sidebar (only for Pisces | Gemini).
b2t: false
# Scroll percent label in b2t button.
scrollpercent: true
# Enable sidebar on narrow view (only for Muse | Mist). such as #scheme: Muse #scheme: Mist
onmobile: true
# ---------------------------------------------------------------
# Post Settings
# ---------------------------------------------------------------
# Automatically scroll page to section which is under <!-- more --> mark.
scroll_to_more: false
# Automatically saving scroll position on each post/page in cookies.
save_scroll: false
# Automatically excerpt description in homepage as preamble text.
excerpt_description: true
# Automatically Excerpt. Not recommend.
# Please use <!-- more --> in the post to control excerpt accurately.
auto_excerpt:
enable: true
length: 150
# Post meta display settings
post_meta:
item_text: false #隐藏文章标题下方'发表于'..文字
created_at: true
updated_at: false
categories: true
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: false
wordcount: true
min2read: false
totalcount: true
separated_meta: false
# Wechat Subscriber
#wechat_subscriber:
#enabled: true
#qcode: /path/to/your/wechatqcode ex. /uploads/wechat-qcode.jpg
#description: ex. subscribe to my blog by scanning my public wechat account
# Reward
#reward_comment: Donate comment here
wechatpay: /images/wechatpay.jpg
alipay: /images/alipay.jpg
#bitcoin: /images/bitcoin.png
reward_comment: 坚持原创技术分享,感谢您的支持和鼓励!
#wechatpay: /images/wechatpay.jpg
#alipay: /images/alipay.jpg
# Declare license on posts
post_copyright:
enable: false
license: CC BY-NC-SA 3.0
license_url: https://creativecommons.org/licenses/by-nc-sa/3.0/
# ---------------------------------------------------------------
# Misc Theme Settings
# ---------------------------------------------------------------
# Reduce padding / margin indents on devices with narrow width.
mobile_layout_economy: false #开启会影起文章边框消失
# Android Chrome header panel color ($black-deep).
android_chrome_color: "#222"
# Custom Logo.
# !!Only available for Default Scheme currently.
# Options:
# enabled: [true/false] - Replace with specific image
# image: url-of-image - Images's url
custom_logo:
enabled: false
image:
# Code Highlight theme
# Available value:
# normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: normal
# ---------------------------------------------------------------
# Font Settings
# - Find fonts on Google Fonts (https://www.google.com/fonts)
# - All fonts set here will have the following styles:
# light, light italic, normal, normal italic, bold, bold italic
# - Be aware that setting too much fonts will cause site running slowly
# - Introduce in 5.0.1
# ---------------------------------------------------------------
# CAUTION! Safari Version 10.1.2 bug: https://github.com/iissnan/hexo-theme-next/issues/1844
# To avoid space between header and sidebar in Pisces / Gemini themes recommended to use Web Safe fonts for `global` (and `logo`):
# Arial | Tahoma | Helvetica | Times New Roman | Courier New | Verdana | Georgia | Palatino | Garamond | Comic Sans MS | Trebuchet MS
# ---------------------------------------------------------------
font:
enable: true
# Uri of fonts host. E.g. //fonts.googleapis.com (Default).
# Google 字体 国内镜像
host:
# Font options:
# `external: true` will load this font family from `host` above.
# `family: Times New Roman`. Without any quotes.
# `size: xx`. Use `px` as unit.
# Global font settings used on <body> element.
global:
external: true
# family: Lato
family: EB Garamond # 字体参考:https://io-oi.me/tech/noto-serif-sc-added-on-google-fonts/#main
size: 16
# Font settings for Headlines (h1, h2, h3, h4, h5, h6).
# Fallback to `global` font settings.
headings:
external: true
family:
size:
# Font settings for posts.
# Fallback to `global` font settings.
posts:
external: true
family:
# Font settings for Logo.
# Fallback to `global` font settings.
logo:
external: true
family:
size:
# Font settings for <code> and code blocks.
codes:
external: true
family:
size:
# ---------------------------------------------------------------
# Third Party Services Settings
# ---------------------------------------------------------------
# MathJax Support
mathjax:
enable: false
per_page: false
cdn: //cdn.bootcss.com/mathjax/2.7.1/latest.js?config=TeX-AMS-MML_HTMLorMML
# Han Support docs: https://hanzi.pro/
han: false
# Swiftype Search API Key
#swiftype_key:
# Baidu Analytics ID 百度统计
baidu_analytics: b56c2f3ac99ab0c4efa4cba7755ec64a
# Duoshuo ShortName
#duoshuo_shortname:
# Disqus
disqus:
enable: false
shortname:
count: true
# Hypercomments
#hypercomments_id:
# changyan
changyan:
enable: false
appid:
appkey:
# Valine.
# You can get your appid and appkey from https://leancloud.cn
# more info please open https://valine.js.org
valine:
enable: true
appid: HzU5gDhBUYHF8QTF8DmbGhjD-gzGzoHsz # your leancloud application appid
appkey: wp1HNJ17SdpnE0wIFq99eTKH # your leancloud application appkey
notify: True # mail notifier: https://valine.js.org/notify.html # 20190903使用Valine-Admin:参考 https://deserts.io/valine-admin-document/
verify: True # Verification code //使用Valine-Admin
placeholder: '✍ 写评论' # comment box placeholder
avatar: gravatar # gravatar style
guest_info: nick,mail,link # custom comment header
pageSize: 10 # pagination size
# Support for youyan comments system.
# You can get your uid from http://www.uyan.cc
#youyan_uid: your uid
# Support for LiveRe comments system.
# You can get your uid from https://livere.com/insight/myCode (General web site)
#livere_uid: your uid
livere:
on: False
livere_uid: MTAyMC81MDg1NC8yNzMzNg==
# Gitment
# Introduction: https://imsun.net/posts/gitment-introduction/
# You can get your Github ID from https://api.github.com/users/<Github username>
gitment:
enable: false
mint: true # RECOMMEND, A mint on Gitment, to support count, language and proxy_gateway
count: true # Show comments count in post meta area
lazy: false # Comments lazy loading with a button
cleanly: false # Hide 'Powered by ...' on footer, and more
language: # Force language, or auto switch by theme
github_user: # MUST HAVE, Your Github ID
github_repo: # MUST HAVE, The repo you use to store Gitment comments
client_id: # MUST HAVE, Github client id for the Gitment
client_secret: # EITHER this or proxy_gateway, Github access secret token for the Gitment
proxy_gateway: # Address of api proxy, See: https://github.com/aimingoo/intersect
redirect_protocol: # Protocol of redirect_uri with force_redirect_protocol when mint enabled
# Baidu Share
# Available value:
# button | slide
# Warning: Baidu Share does not support https.
#baidushare:
## type: button
#baidushare:
# type: # 设置分享按钮的风格,有button何slide形式
# Share
# This plugin is more useful in China, make sure you known how to use it.
# And you can find the use guide at official webiste: http://www.jiathis.com/.
# Warning: JiaThis does not support https.
#jiathis:
##uid: Get this uid from http://www.jiathis.com/
#add_this_id:
# Share
#duoshuo_share: true
# NeedMoreShare2
# This plugin is a pure javascript sharing lib which is useful in China.
# See: https://github.com/revir/need-more-share2
# Also see: https://github.com/DzmVasileusky/needShareButton
# iconStyle: default | box
# boxForm: horizontal | vertical
# position: top / middle / bottom + Left / Center / Right
# networks: Weibo,Wechat,Douban,QQZone,Twitter,Linkedin,Mailto,Reddit,
# Delicious,StumbleUpon,Pinterest,Facebook,GooglePlus,Slashdot,
# Technorati,Posterous,Tumblr,GoogleBookmarks,Newsvine,
# Evernote,Friendfeed,Vkontakte,Odnoklassniki,Mailru
needmoreshare2:
enable: false
postbottom:
enable: false
options:
iconStyle: box
boxForm: horizontal
position: bottomCenter
networks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook
float:
enable: false
options:
iconStyle: box
boxForm: horizontal
position: middleRight
networks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook
# 站点验证
# Google Webmaster tools verification setting
# See: https://www.google.com/webmasters/
google_site_verification:
# Google Analytics
google_analytics:
# https://liaofuzhan.netlify.com 站点验证
baidu_site_verification: OTG88475E6
qihu_site_verification:
sogou_site_verification:
# Bing Webmaster tools verification setting
# See: https://www.bing.com/webmaster/
bing_site_verification:
# Yandex Webmaster tools verification setting
# See: https://webmaster.yandex.ru/
#yandex_site_verification:
# CNZZ count
#cnzz_siteid:
# Application Insights
# See https://azure.microsoft.com/en-us/services/application-insights/
# application_insights:
# Make duoshuo show UA
# user_id must NOT be null when admin_enable is true!
# you can visit http://dev.duoshuo.com get duoshuo user id.
duoshuo_info:
ua_enable: true
admin_enable: false
user_id: 0
#admin_nickname: Author
# Post widgets & FB/VK comments settings.
# ---------------------------------------------------------------
# Facebook SDK Support.
# https://github.com/iissnan/hexo-theme-next/pull/410
facebook_sdk:
enable: false
app_id: #<app_id>
fb_admin: #<user_id>
like_button: #true
webmaster: #true
# Facebook comments plugin
# This plugin depends on Facebook SDK.
# If facebook_sdk.enable is false, Facebook comments plugin is unavailable.
facebook_comments_plugin:
enable: false
num_of_posts: 10 # min posts num is 1
width: 100% # default width is 550px
scheme: light # default scheme is light (light or dark)
# VKontakte API Support.
# To get your AppID visit https://vk.com/editapp?act=create
vkontakte_api:
enable: false
app_id: #<app_id>
like: true
comments: true
num_of_posts: 10
# 文章评分功能
# Star rating support to each article.
# To get your ID visit https://widgetpack.com
rating:
enable: false
id: #<app_id>
color:
# ---------------------------------------------------------------
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
# 安全问题:https://leaferx.online/2018/02/11/lc-security/
leancloud_visitors:
enable: true
app_id: HzU5gDhBUYHF8QTF8DmbGhjD-gzGzoHsz #<app_id>
app_key: wp1HNJ17SdpnE0wIFq99eTKH #<app_key>
# Dependencies: https://github.com/theme-next/hexo-leancloud-counter-security
# If you don't care about security in leancloud counter and just want to use it directly
# (without hexo-leancloud-counter-security plugin), set `security` to `false`.
security: false
betterPerformance: true
# Another tool to show number of visitors to each article.
# visit https://console.firebase.google.com/u/0/ to get apiKey and projectId
# visit https://firebase.google.com/docs/firestore/ to get more information about firestore
firestore:
enable: false
collection: XXXXXXXX #required, a string collection name to access firestore database
apiKey: XXXXXXXX #required
projectId: XXXXXXXX #required
bluebird: false #enable this if you want to include bluebird 3.5.1(core version) Promise polyfill
# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: true
# site_uv_header: <i class="fa fa-user"></i> 访客
site_uv_header: <i class="fa fa-user"></i>
site_uv_footer:
# custom pv span for the whole site
site_pv: true
# site_pv_header: <i class="fa fa-eye"></i> 访问量
site_pv_header: <i class="fa fa-eye"></i>
site_pv_footer:
# custom pv span for one page only
page_pv: false #使用leancloud(firestore)统计pv及排行
page_pv_header: <i class="fa fa-file-o"></i> 浏览
page_pv_footer: 次
# Tencent analytics ID
# tencent_analytics:
# Tencent MTA ID
# tencent_mta:
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO
baidu_push: true
# Google Calendar
# Share your recent schedule to others via calendar page
#
# API Documentation:
# https://developers.google.com/google-apps/calendar/v3/reference/events/list
calendar:
enable: false
calendar_id: <required>
api_key: <required>
orderBy: startTime
offsetMax: 24
offsetMin: 4
timeZone:
showDeleted: false
singleEvents: true
maxResults: 250
# Algolia Search
algolia_search:
enable: false
hits:
per_page: 10
labels:
input_placeholder: Search for Posts
hits_empty: "We didn't find any results for the search: ${query}"
hits_stats: "${hits} results found in ${time} ms"
# Local search
# Dependencies: https://github.com/flashlab/hexo-generator-search
local_search:
enable: true
# if auto, trigger search by changing input
# if manual, trigger search by pressing enter key or search button
trigger: auto
# show top n results per article, show all results by setting to -1
top_n_per_article: 1
# ---------------------------------------------------------------
# Tags Settings
# ---------------------------------------------------------------
# External URL with BASE64 encrypt & decrypt.
# Usage: {% exturl text url "title" %}
# Alias: {% extlink text url "title" %}
exturl: false
# Note tag (bs-callout).
# 标注 https://theme-next.org/docs/tag-plugins/note
note:
# Note tag style values:
# - simple bs-callout old alert style. Default.
# - modern bs-callout new (v2-v3) alert style.
# - flat flat callout style with background, like on Mozilla or StackOverflow.
# - disabled disable all CSS styles import of note tag.
style: flat
icons: true
border_radius: 3
# Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).
# Offset also applied to label tag variables. This option can work with disabled note tag.
light_bg_offset: 0
# Label tag.
label: true
# Tabs tag.
tabs:
enable: true
transition:
tabs: false
labels: true
border_radius: 0
#! ---------------------------------------------------------------
#! DO NOT EDIT THE FOLLOWING SETTINGS
#! UNLESS YOU KNOW WHAT YOU ARE DOING
#! ---------------------------------------------------------------
# Use velocity to animate everything.
motion:
enable: true
async: true
transition:
# Transition variants:
# fadeIn | fadeOut | flipXIn | flipXOut | flipYIn | flipYOut | flipBounceXIn | flipBounceXOut | flipBounceYIn | flipBounceYOut
# swoopIn | swoopOut | whirlIn | whirlOut | shrinkIn | shrinkOut | expandIn | expandOut
# bounceIn | bounceOut | bounceUpIn | bounceUpOut | bounceDownIn | bounceDownOut | bounceLeftIn | bounceLeftOut | bounceRightIn | bounceRightOut
# slideUpIn | slideUpOut | slideDownIn | slideDownOut | slideLeftIn | slideLeftOut | slideRightIn | slideRightOut
# slideUpBigIn | slideUpBigOut | slideDownBigIn | slideDownBigOut | slideLeftBigIn | slideLeftBigOut | slideRightBigIn | slideRightBigOut
# perspectiveUpIn | perspectiveUpOut | perspectiveDownIn | perspectiveDownOut | perspectiveLeftIn | perspectiveLeftOut | perspectiveRightIn | perspectiveRightOut
post_block: flipYIn
post_header: perspectiveRightIn
post_body: perspectiveLeftIn
coll_header: swoopIn
# Only for Pisces | Gemini.
sidebar: shrinkIn
# Fancybox
fancybox: true
# Progress bar in the top during page loading.
pace: true
# Themes list:
#pace-theme-big-counter
#pace-theme-bounce
#pace-theme-barber-shop
#pace-theme-center-atom
#pace-theme-center-circle
#pace-theme-center-radar
#pace-theme-center-simple
#pace-theme-corner-indicator
#pace-theme-fill-left
#pace-theme-flash
#pace-theme-loading-bar
#pace-theme-mac-osx
#pace-theme-minimal
# For example
# pace_theme: pace-theme-center-simple
pace_theme: pace-theme-minimal
# canves系列:设置背景波浪、线条
# Canvas-nest
canvas_nest: false
# three_waves
three_waves: false
# canvas_lines
canvas_lines: false
# canvas_sphere
canvas_sphere: false
# Only fit scheme Pisces
# Canvas-ribbon
# size: The width of the ribbon.
# alpha: The transparency of the ribbon.
# zIndex: The display level of the ribbon.
# 条状背景线,点击动态变化
canvas_ribbon:
enable: true
size: 60
alpha: 0.1
zIndex: -1
# 设置CDN加速:http://yearito.cn/posts/hexo-deploy-to-VPS.html
# Script Vendors.
# Set a CDN address for the vendor you want to customize.
# For example
# jquery: https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js
# Be aware that you should use the same version as internal ones to avoid potential problems.
# Please use the https protocol of CDN files when you enable https on your site.
vendors:
# Internal path prefix. Please do not edit it.
_internal: lib
# Internal version: 2.1.3
jquery: //cdn.jsdelivr.net/npm/jquery@2.1.3/dist/jquery.min.js
# Internal version: 2.1.5
# See: http://fancyapps.com/fancybox/
# 图片左右切换按钮
# fancybox: #https://cdn.jsdelivr.net/npm/@fancyapps/fancybox@3.5.2/dist/jquery.fancybox.min.js
# fancybox_css: #https://cdn.jsdelivr.net/npm/@fancyapps/fancybox@3.5.2/dist/jquery.fancybox.min.css
fancybox:
fancybox_css:
# Internal version: 1.0.6
# See: https://github.com/ftlabs/fastclick
fastclick: //cdn.jsdelivr.net/fastclick/1.0.6/fastclick.min.js
# Internal version: 1.9.7
# See: https://github.com/tuupola/jquery_lazyload
lazyload: //cdn.jsdelivr.net/jquery.lazyload/1.9.3/jquery.lazyload.min.js
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity: https://cdn.jsdelivr.net/npm/velocity-animate@1.2.1/velocity.min.js
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity_ui: //cdn.jsdelivr.net/npm/velocity-animate@1.2.1/velocity.ui.min.js
# Internal version: 0.7.9
# See: https://faisalman.github.io/ua-parser-js/
ua_parser: //cdn.jsdelivr.net/ua-parser.js/0.7.10/ua-parser.min.js
# Internal version: 4.6.2
# See: http://fontawesome.io/
fontawesome: //cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css
# Internal version: 1
# https://www.algolia.com
algolia_instant_js: https://cdn.jsdelivr.net/npm/instantsearch.js@2.4.1/dist/instantsearch.js
algolia_instant_css: https://cdn.jsdelivr.net/npm/instantsearch.js@2.4.1/dist/instantsearch.min.css
# Internal version: 1.0.2
# See: https://github.com/HubSpot/pace
# Or use direct links below:
# pace: //cdn.bootcss.com/pace/1.0.2/pace.min.js
# pace_css: //cdn.bootcss.com/pace/1.0.2/themes/blue/pace-theme-flash.min.css
pace: //cdn.jsdelivr.net/npm/pace-js@1.0.2/pace.min.js
pace_css: //cdn.jsdelivr.net/npm/pace-js@1.0.2/themes/blue/pace-theme-minimal.css
pangu: //cdn.jsdelivr.net/npm/pangu@3.3.0/dist/browser/pangu.min.js
valine: https://cdn.jsdelivr.net/npm/valine@1.3.3/dist/Valine.min.js
# Internal version: 1.0.0
# https://github.com/hustcc/canvas-nest.js
canvas_nest: //cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js
# three
three:
# three_waves
# https://github.com/jjandxa/three_waves
three_waves:
# three_waves
# https://github.com/jjandxa/canvas_lines
canvas_lines:
# three_waves
# https://github.com/jjandxa/canvas_sphere
canvas_sphere:
# Internal version: 1.0.0
# https://github.com/zproo/canvas-ribbon
canvas_ribbon:
# Internal version: 3.3.0
# https://github.com/ethantw/Han
han:
# needMoreShare2
# https://github.com/revir/need-more-share2
needMoreShare2:
# Assets
css: css
js: js
images: images
# Theme version
version: 5.1.4
# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
# 鼠标点击特效
cursor_effect:
enabled: true
# fireworks:礼花 | explosion:爆炸 | love:浮出爱心 | text:浮出文字
type: explosion
# typing effect 打字特效
typing_effect:
enabled: true
colorful: true # 礼花特效
shake: false # 震动特效
# 标签页样式 /tags/
# type: | tagcanvas | color | love | bubble |
# PS:tagcanvas依赖hexo-tag-cloud插件
tagcloud:
type: bubble # 为空则使用默认标签页
# 分类页样式
# type: | love | bubble |
category_style:
type: love # 为空则使用默认标签页
# 侧栏自定义时间
diy_time:
runtime:
enable: true#运行时间
birthday: "07/02/2020 10:00:00"
clock:
enable: true # 粒子时钟
# 看板娘
live2d:
enable: true
# aplayer音乐播放器
aplayer:
enable: false
# https://player.lmih.cn/
haoyuePlayer:
enable: true
key: 159368326389
# 网站右下角旋转魔方
cube:
enable: true
type: mini # mini | hollow
# Console 输出第三方个性化字体
fig_font:
enable: true
font: Big Money-ne
input_text: Welcome To Leaface
# Console 输出自定义字体
diy_font:
enable: true
input_text: Welcome To Leaface
# 谷歌广告
google_ads:
enable: false
auto_ads: true # next/layout/_layout.swig、 _partials/head.swig、文章内部
comments_ads: true # next/layout/_partials/comments.swig
sidebar_ads: false # next/layout/_macro/sidebar.swig
post_ads: false # next/layout/_macro/post.swig
# Online contact
daovoice: false
daovoice_app_id: XXXXXXXX
# Tidio online chat
# see: https://www.tidiochat.com
tidio:
enable: true
key: XXXXXXXX # Public_Key
pdf:
enable: true
# Default height
height: 500px
# Hotjar页面反馈
# see: https://www.hotjar.com/
hotjar:
enable: false
siteID: XXXXXXXX # site ID
# 近期文章
recent_posts_title: 近期文章
recent_posts_layout: block
recent_posts: true
# https://github.com/overtrue/share.js
share_js: true
# 网站底部订阅按钮
web_subscribe:
enable: true
# Dependencies: https://github.com/tea3/hexo-related-popular-posts
related_posts:
enable: true
title: 相关文章
icon: graduation-cap
display_in_home: false
params:
maxCount: 10
#PPMixingRate: 0.0
#isDate: false
#isImage: false
#isExcerpt: false
# 主页轮播图 使用 620x310 的图片
#Home carousel map, from means link, img means picture
carousel:
enable: True
item: [ {
'link': 'https://gylq.gitee.io/2020/07/16/2020-7-16/',
'img': 'https://s1.ax1x.com/2020/07/16/UB8doR.png'
},
]结语
图片有些眼花缭乱,一顿操作猛如虎,实际操作几分钟,授人以鱼不如授人以渔,但是我还是把鱼给你们吧。
下面是我的博客的打包,可以让大家少安装一些依赖程序,少走度娘坑,有需要的自取,希望能帮助到大家。“使用方式”:就是直接覆盖你的博客文件夹就行了。
提取码:gylq
Hexo博客搭建小白“启程”
本文标题:Hexo博客搭建小白“启程”
文章作者:孤桜懶契
发布时间:2020年07月01日 - 00:00:00
最后更新:2021年10月20日 - 13:39:22
原始链接:https://gylq.gitee.io/posts/21397.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。
-------------------本文结束 感谢您的阅读-------------------